Tempermonkey笔记
B站_疾风小虎牙
油猴脚本模板解读
当添加油猴脚本的时候,油猴提供了一个默认模板,在编写自己的脚本之前需要先熟悉该模板:
// ==UserScript==
// @name New Userscript
// @namespace http://tampermonkey.net/
// @version 0.1
// @description 简单的描述
// @author You
// @match https://newtab.firefoxchina.cn/newtab/as/activity-stream.html
// @grant none
// ==/UserScript==
(function() {
'use strict';
// Your code here...
})();以上代码解释如下:
- 我们看到脚本是以几行注释开始的,而这些标准化的注释就是 Tampermonkey 的配置参数,Tampermonkey 前几行的注释都是标准化的,注释是不能去掉的。例如 @name 表示 Tampermonkey的脚本名称。在编写脚本的时候,我们需要引入配置脚本运行的网站、版本、作者、描述等都是使用固定的标签来配置的。这些参数会在下面对其一一讲解。
- 注释下面的 function 函数体内就是需要执行的JavaScript代码了,可以看到是一个自执行匿名函数,当页面加载的时候就会立即执行函数。
- 主要了解以下的即可,其他所有的文档可以在https://www.tampermonkey.net/documentation.php?ext=dhdg查找
@name:脚本名称
@namespace:脚本的命名空间
@version:脚本的版本,用于检查更新。但需要用户设置更新频率
@author:脚本的作者
@description:脚本简短重要的描述
@homepage、@homepageURL、@website and @source:在选项页面上用于将脚本名称链接到给定页面的作者主页。 请注意,如果@namespace标记以“ http://”开头,其内容也将用于此
@icon、@iconURL、@defaulticon:低分率的脚本图标,会在脚本管理列表上显示
@icon64、@icon64URL:此脚本图标为64x64像素。如果还配置了@icon,那么@icon图像将在选项页面被缩放
@updateURL:更新脚本的地址,注意:只有存在 @version 标签才会去更新
@downloadURL:定义检测到更新时将从中下载脚本的 URL。如果值为 none,则不会执行更新检查
@supportURL:定义用户可以用来报告问题并获得个人支持的URL
@include:脚本应该运行的页面, 可以使用正则匹配。 允许多个标签, 请注意 @include 不支持 url hash 参数。引入jQuery在脚本之中
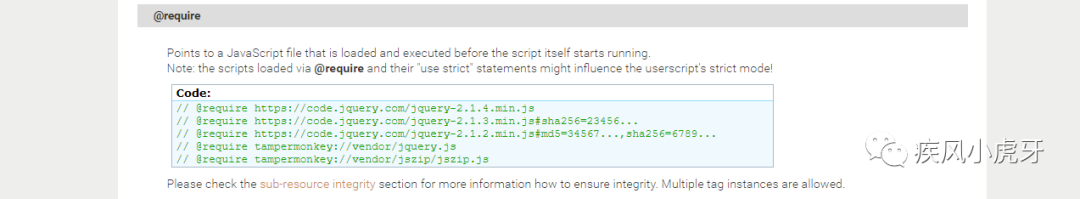
需要使用到@require,如下:

关键代码:// @require https://code.jquery.com/jquery-2.1.4.min.js,暂时保存即可。
接着攻击,接着舞
刚才我们在浏览器console之中完成了对蔡徐坤账号的降级处罚,但是这样的话,只是一次性显示,所以我们就要在greasy fork之中进行处理,保存到本地。我们首先创建1个本地的脚本,如下:
我们在B站的网页代码之中搜索favicon,然后找到bluebill的小图标:https://www.bilibili.com/favicon.ico,先搭好基本的架子,如下:
// ==UserScript==
// @name 禁术 降鸡! 给蔡徐坤降级处罚
// @icon https://www.bilibili.com/favicon.ico
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author prayjourney
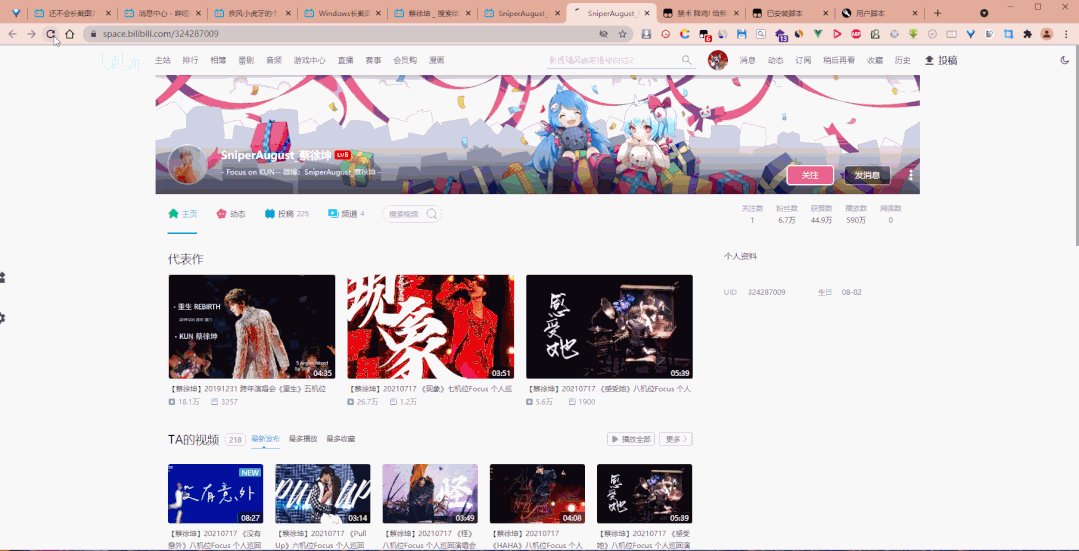
// @match https://space.bilibili.com/324287009
// @grant none
// @supportURL
// @homepageURL
// ==/UserScript==
(function() {
'use strict';
// Your code here...
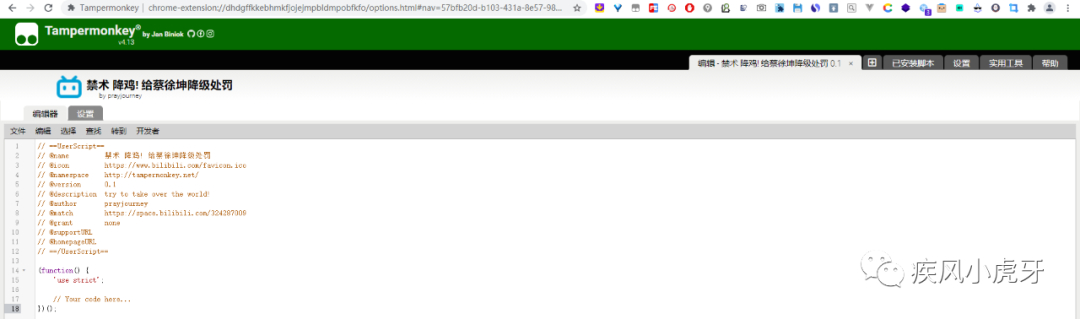
})();当前的显示就如下,有了基本的图标,版本,名称等,看起来就显示正常了,然后我们继续编辑信息。

然后引入我们之前的代码,即可完成打击!
// ==UserScript==
// @name 禁术 降鸡! 给蔡徐坤降级处罚
// @icon https://www.bilibili.com/favicon.ico
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author prayjourney
// @match https://space.bilibili.com/324287009
// @grant no
// @supportURL
// @homepageURL
// ==/UserScript==
(function() {
'use strict';
console.log("接招吧,蔡徐坤!");
let param = document.getElementById('h-gender');
// 获取相邻的子元素a标签
let alevel =param.nextElementSibling;
// 设置属性完成修改
alevel.setAttribute("lvl","1");
})();蓄力,神剑御雷诀
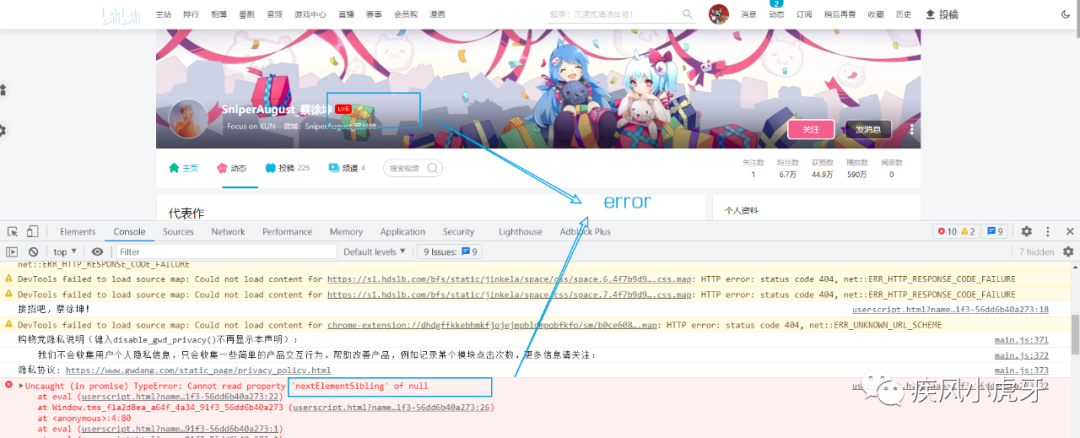
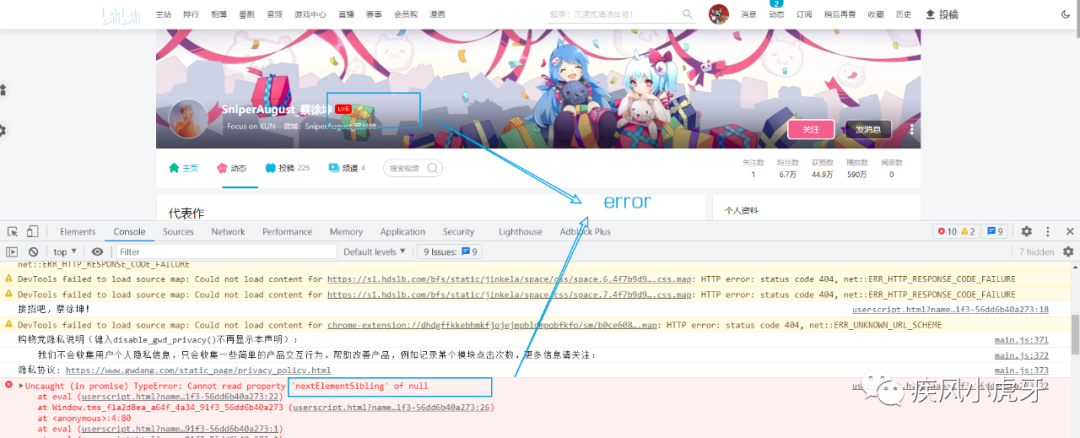
纳尼?!!!修改失败,我们查看原因,蔡徐坤的篮球攻击果然厉害啊!在开发者工具查看,原来是没有找到属性!!!寻找原因~,和页面的加载顺序有关系!

需要注意的是,(function() {}()是greasy fork自己的立即执行函数,在这个函数之中,如果我们没有window.onload = function() {},就会报错,因为页面还没有加载完成,这个时候我们去修改页面的元素,就会找不到这个元素,只有当页面加载完成,在显示之前,我们才可以找到这个元素,这时,才能完成修改,这点需要注意,我们的修改代码,需要写到window.onload = function(){}这个匿名函数之中。
// ==UserScript==
// @name 禁术 降鸡! 给蔡徐坤降级处罚
// @icon https://www.bilibili.com/favicon.ico
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author prayjourney
// @match https://space.bilibili.com/324287009
// @grant no
// @supportURL
// @homepageURL
// ==/UserScript==
(function() {
'use strict';
console.log("接招吧,蔡徐坤!");
window.onload = function() {
let param = document.getElementById('h-gender');
// 获取相邻的子元素a标签
let alevel =param.nextElementSibling;
// 设置属性完成修改
alevel.setAttribute("lvl","1");
}
})();

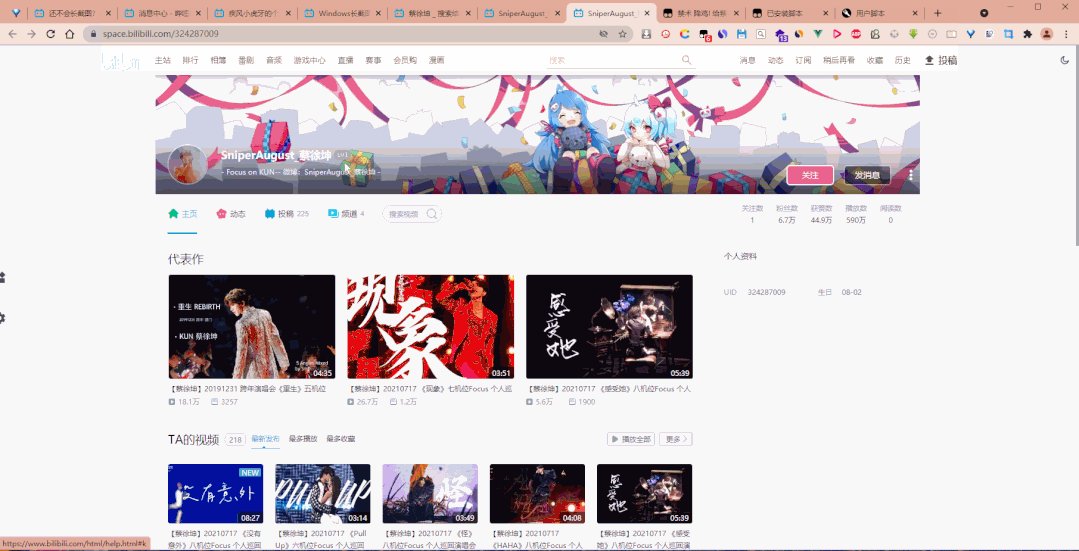
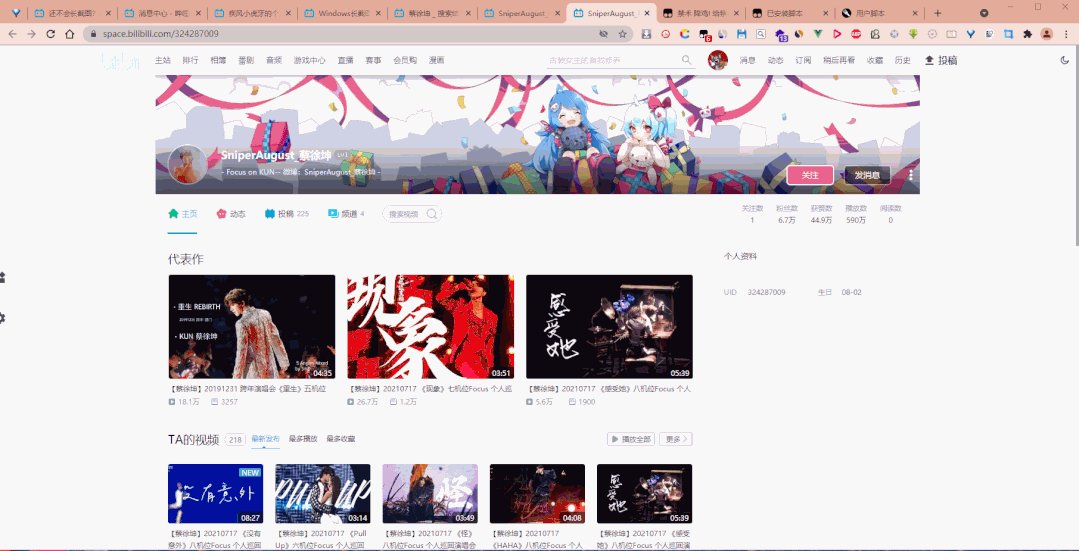
这时我们再去查看效果,就可以成功了,如下:坤坤的篮球被没收,再也嚣张不起来了,呜呜呜~



