HTML5+CSS3(一二)
来自与智慧职教 整理笔记
三.
3.1 内联式 嵌入式 外部式样式
- 內联式:把CSS代码直接写在现有的HTML标签中
- 嵌入式:把CSS样式代码写在标签之间
- 外联式:把CSS代码写一个单独的外部文件中
- 优先级:內联式>嵌入式>外部式,就近原则
3.3 元素选择器 ID选择器、CSS类选择器
- 元素选择器:元素选择器文档的元素,如html,body,p,div等
- id选择器:以”#”来定义,采用id来进行调用,id只能调用一次
- 类选择器:以”.”来定义,采用class来进行调用,class属性可以被多次调用.
3.4 全局样式 局部样式
- 全局样式:修饰网页所有标签的样式.一般采用元素选择器进行修饰
- 局部样式:修饰网页部分标签的特殊样式,一般采用id选择器,css类选择器进行修饰
3.5 CSS并列从属关系
.p1,.p2{
/并列关系,设置p1和p2具有相同的样式,中间用逗号/
}
.p2 span{
/从属关系,分别设置p1和p2下的span样式,中间用空格/
}
3.6 CSS样式优先级
- 内联样式表权重最高1000
- ID选择器的权重为100
- Class类选择器权重为10
- HTML标签选择器权重为1
- !important 最高
3.7 a样式的介绍
- a:link 设置a对象在未被访问前的样式
- a:visited 设置a对象在其链接地址已被访问过时的样式
- a:hover 设置a对象在其鼠标悬停时的样式
- a:active 设置a对象在被用户激活(在鼠标点击与释放之间发生的事件)时的样式
3.8 div基本属性 块级元素和内联元素
- div默认不占据空间,没有颜色和边框等
- div默认宽度和浏览器一样长
- div宽度再小都要占据一整行
.inline{
/*将块级元素转为内联元素*/
display:inline;
}
.block{
/*将内联元素转为块级元素*/
display:block;
}3.9 盒子模型基础
#box{
width:300px;
height:300px;
backgroup-color-:blue;
padding:50px;
margin:50px;
border:5px solid #fff;
}3.10 margin和padding
- margin是指从自身边框到另一个容器边框的距离,就是容器外的距离
- padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离
3.11 CSS浮动定位
float的作用,通过css定义float让div样式层块,向左或向右浮动
float属性值:
- left 靠左浮动
- right 靠右浮动
- none 不使用浮动
3.12 div居中,文字左右居中,上下居中

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>文字</title>
<style>
.container{
background-color:#ffc;
width:500px;
height:80px;
margin-left: auto;
margin-right: auto;
}
.nav{
background-color:#fdd;
width:500px;
height:80px;
text-align:center;
}
.menu{
background-color:#dee;
width:500px;
height:80px;
line-height: 80px;
}
</style>
</head>
<body>
<h3>div居中 文字左对齐</h3>
<div class="container">div居中 文字左对齐</div>
<h3>文字左右居中</h3>
<div class="nav">文字左右居中</div>
<h3>文字上下居中</h3>
<div class="menu">文字上下居中</div>
</body>
</html>3.13 文本阴影
text-shadow:5px 5px 5px ##ff0000;
- 水平位移
- 垂直位移,正值偏右或偏下;负值偏上或偏左
- 模糊半径,该值可选
- 阴影颜色.该值可选
3.14 自定义字体
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>文字</title>
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Condiment">
<style>
p{
font-family: Condiment;
}
</style>
</head>
<body>
<p>hello world</p>
</body>
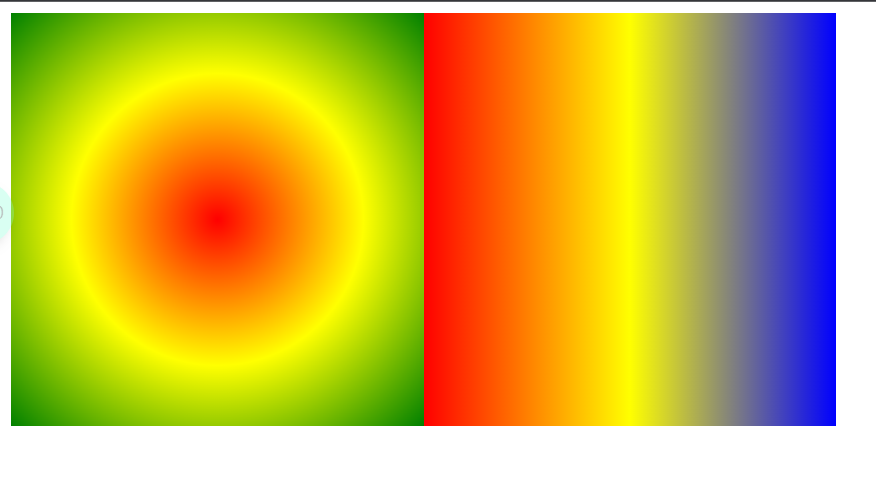
</html>3.15 渐变属性的使用
- 径向渐变:background:radial-gradient(center,shape size,start-color,….,last-color);
- 线性渐变:background:linear-gradient(direction,color-stop1,color-stop2,…);

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
.radial{
width:300px;
height:300px;
background:radial-gradient(circle,red,yellow,green);
float:left;
}
.linear{
width:300px;
height:300px;
background:linear-gradient(to right,red,yellow,blue);
float:left;
}
</style>
</head>
<body>
<div class="radial"></div>
<div class="linear"></div>
</body>
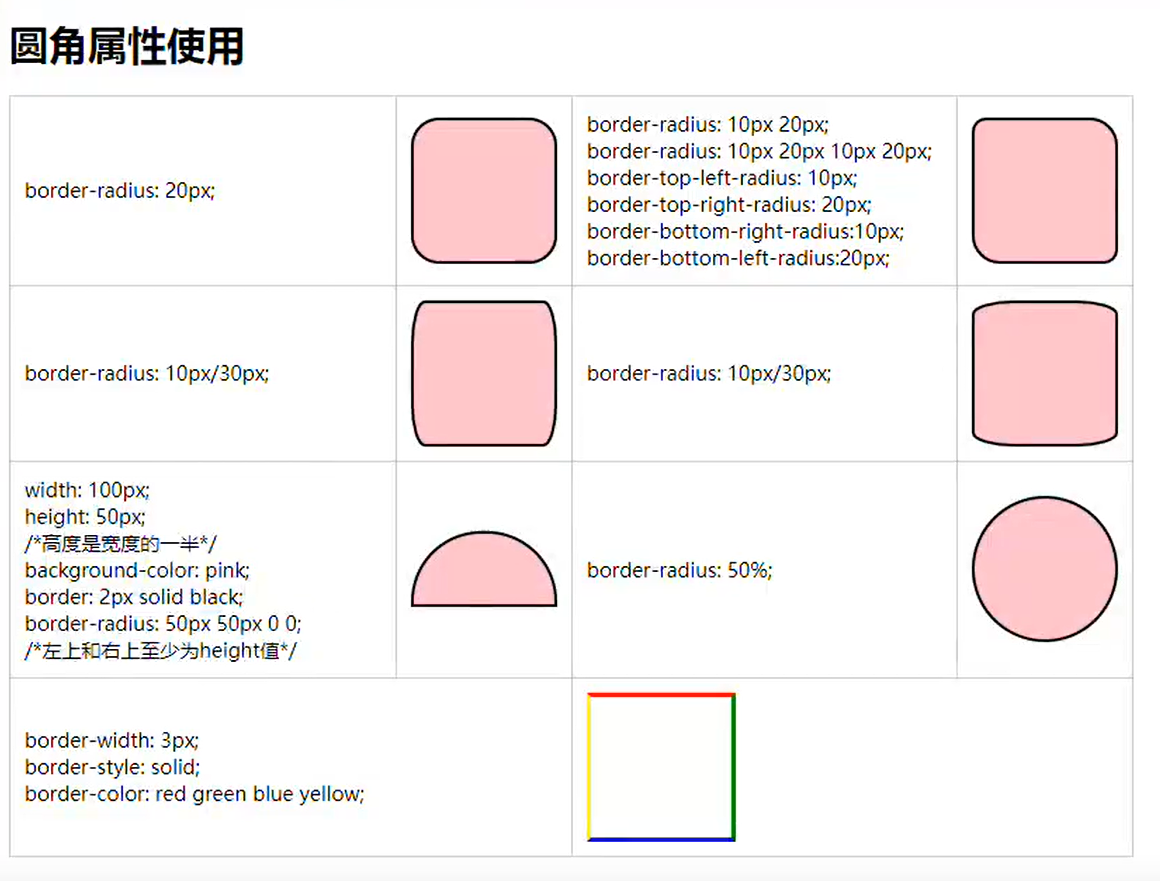
</html>3.16 圆角属性的使用

3.18 clearfix和clear
写CSS时总为浮动而烦恼,如果用了浮动,浮动的父层不会跟着浮动框的高度增加而增加,在Firefox等符合W3C标准的浏览器中,如果有一个DIV作为外部容器,内部的DIV如果设置了float样式,则外部的容器DIV因为内部没有clear,导致不能被撑开.这个时候我们可以用clearfix清除浮动.